VMS IDE Installation: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
|||
| (3 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
=Installation= | =Installation= | ||
# Download and install official [https://code.visualstudio.com/ Microsoft Visual Studio Code] editor. | # Download and install the official [https://code.visualstudio.com/ Microsoft Visual Studio Code] editor. Refer to Visual Studio Code [https://code.visualstudio.com/docs/setup/setup-overview documentation] for installation instructions. | ||
# Run the Visual Studio Code editor. | # Run the Visual Studio Code editor. | ||
# Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code (<code>Ctrl+Shift+X</code>). | # Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code (<code>Ctrl+Shift+X</code>). | ||
| Line 12: | Line 12: | ||
=References= | =References= | ||
[https://code.visualstudio.com/ Microsoft Visual Studio Code] | * [https://code.visualstudio.com/ Microsoft Visual Studio Code] | ||
[https://code.visualstudio.com/docs Visual Studio Code documentation] | * [https://code.visualstudio.com/docs Visual Studio Code documentation] | ||
[https://code.visualstudio.com/docs/getstarted/introvideos Visual Studio Code introductory videos] | * [https://code.visualstudio.com/docs/getstarted/introvideos Visual Studio Code introductory videos] | ||
[[Category:VMS IDE]] | |||
Latest revision as of 09:40, 16 April 2019
Overview
VMS IDE is built on top of Microsoft Visual Studio Code, a light-weight but powerful cross-platform source code editor.
Installation
- Download and install the official Microsoft Visual Studio Code editor. Refer to Visual Studio Code documentation for installation instructions.
- Run the Visual Studio Code editor.
- Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code (
Ctrl+Shift+X). - Search for VMS IDE, select it from the list and click Install.
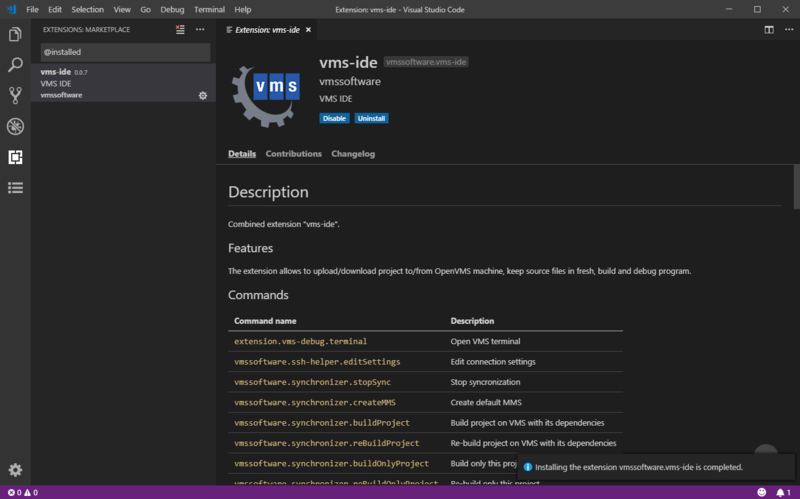
Installed extension