VMS IDE Installation: Difference between revisions
Jump to navigation
Jump to search
VMS IDE Installation Guide |
|||
| Line 8: | Line 8: | ||
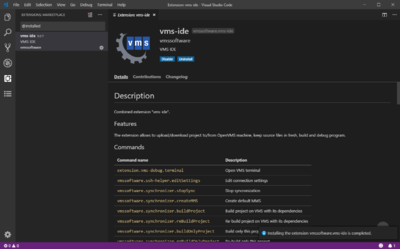
# Search for VMS IDE, select it from the list and click Install. | # Search for VMS IDE, select it from the list and click Install. | ||
<br> | <br> | ||
[[File:Vms-ide-extension.png|400px|none| | [[File:Vms-ide-extension.png|400px|none|thumb|VMS IDE Extension]] | ||
=References= | =References= | ||
[https://code.visualstudio.com/docs Visual Studio Code documentation]<br> | [https://code.visualstudio.com/docs Visual Studio Code documentation]<br> | ||
[https://code.visualstudio.com/docs/getstarted/introvideos Visual Studio Code introductory videos] | [https://code.visualstudio.com/docs/getstarted/introvideos Visual Studio Code introductory videos] | ||
Revision as of 16:53, 28 March 2019
Overview
VMS IDE is built on top of Microsoft Visual Studio Code, a light-weight but powerful cross-platform source code editor.
Installation
- Download and install official Microsoft Visual Studio Code editor. Please refer to Visual Studio Code documentation for installation instructions.
- Run the Visual Studio Code editor.
- Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code (Ctrl+Shift+X).
- Search for VMS IDE, select it from the list and click Install.

References
Visual Studio Code documentation
Visual Studio Code introductory videos