VMS IDE Installation: Difference between revisions
Jump to navigation
Jump to search
| Line 5: | Line 5: | ||
# Download and install official [https://code.visualstudio.com/ Microsoft Visual Studio Code] editor. Please refer to Visual Studio Code [https://code.visualstudio.com/docs/setup/setup-overview documentation] for installation instructions. | # Download and install official [https://code.visualstudio.com/ Microsoft Visual Studio Code] editor. Please refer to Visual Studio Code [https://code.visualstudio.com/docs/setup/setup-overview documentation] for installation instructions. | ||
# Run the Visual Studio Code editor. | # Run the Visual Studio Code editor. | ||
# Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code ( | # Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code (<code>Ctrl+Shift+X</code>). | ||
# Search for VMS IDE, select it from the list and click Install. | # Search for VMS IDE, select it from the list and click Install. | ||
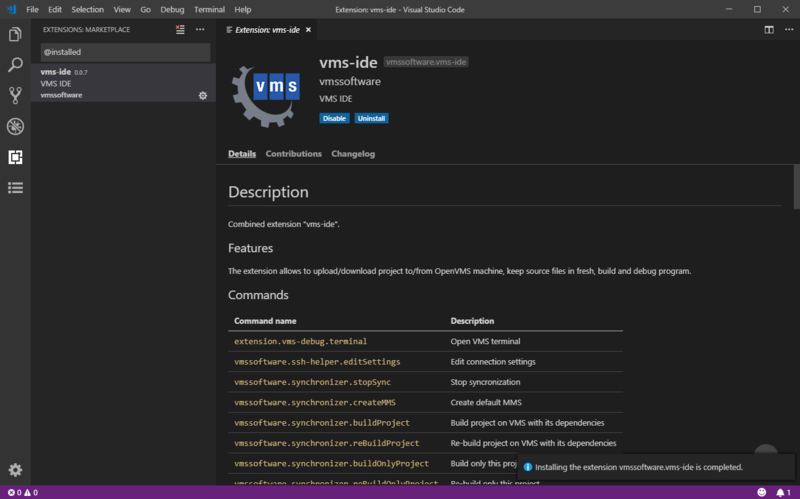
===Installed extension=== | |||
[[File:Vms-ide-extension.png|800px|none|thumb|VMS IDE Extension]] | [[File:Vms-ide-extension.png|800px|none|thumb|VMS IDE Extension]] | ||
Revision as of 16:56, 28 March 2019
Overview
VMS IDE is built on top of Microsoft Visual Studio Code, a light-weight but powerful cross-platform source code editor.
Installation
- Download and install official Microsoft Visual Studio Code editor. Please refer to Visual Studio Code documentation for installation instructions.
- Run the Visual Studio Code editor.
- Click the Extensions icon in the Activity Bar on the left side of the Visual Studio Code (
Ctrl+Shift+X). - Search for VMS IDE, select it from the list and click Install.
Installed extension

References
Visual Studio Code documentation
Visual Studio Code introductory videos